Einleitung
Wie in einem anderen Blogartikel bereits angesprochen, sind Single Page Applications (SPAs) als Websites heutzutage sehr beliebt, weil sie die Nutzererfahrung verbessern und eine schnellere Leistung bieten. Da SPAs sich in Ihrem grundlegenden Aufbau von statischen Seiten unterscheiden, bringen sie selbst für viele SEO-Experten unbekannte Herausforderungen mit. Auf Grund dieser Unkenntnis wird häufig behauptet, dass SPAs für SEO relevante Anwendungszwecke nicht gut geeignet sind.
In diesem Artikel möchten wir mit diesem Voruteil aufräumen und Ihnen am Beispiel Angular zeigen, wie Sie Suchmaschinenoptimierung für SPAs meistern können.
Das Wichtigste vorweg: Auch ohne Optimierungen werden Angular Websites problemlos von Google erkannt und indexiert. Wie das funktioniert
Messung der Ergebnisse
Ein weiterer Grund für die Vorurteile gegenüber SPAs ist die Tatsache, dass Google zwar kein Problem damit hat die Seite zu crawlen, viele SEO Tools allerdings schon. Diese können somit nur eine leere Seite ohne den dynamisch nachgeladenen Inhalt bewerten, was zu falschen Ergebnissen führt.
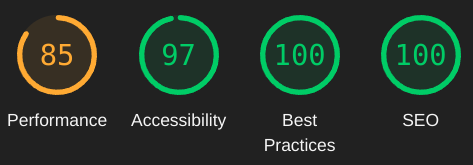
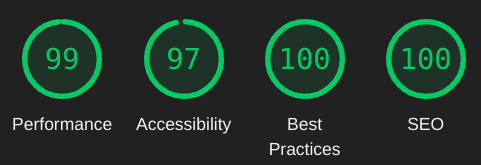
Bei der Optimierung sollten Sie also darauf achten, dass Ihre Tools SPAs unterstützen. Sobald sie Server Side Rendering benutzen (mehr dazu später) stellt dieser Punkt allerdings kein Problem mehr da. Bei Service-Soft nutzen wir für das Messen vom rein technischen SEO meistens das Tool Lighthouse. Dieses wird von Google selbst bereitgestellt und bewertet sowohl klassische Websites als auch SPAs hinsichtlich der Kategorien Performance, Accessibility, Best Practices und SEO.
Die Auswertung unserer eigenen Website unter www.service-soft.de welche auch in Angular geschrieben wurde liefert folgendes Ergebnis:


Verwendung von Title und Meta Tags
Da SPAs aus nur einer Seite bestehen, würden in HTML geschriebene title oder meta tags sich nicht ändern, auch wenn über die Seite navigiert wird. Für dieses Problem stellt Angular injizierbare Meta und Title Services bereite. Diese können bspw. bei Initialisierung einer Seite die Tags auf die gewünschten Werte setzen:
import { Meta } from '@angular/platform-browser';
import { Title } from "@angular/platform-browser";
// ...
constructor(
private readonly meta: Meta,
private readonly title: Title
) {
this.title.setTitle('Mein Titel');
this.meta.updateTag({
name: 'description',
content: 'Meine Beschreibung'
});
}
// ...Der Titel lässt sich in neueren Versionen des Frameworks auch einfach über die Definition der Route setzen:
import { Route } from '@angular/router';
const routeWithTitle: Route = {
title: 'Mein Titel'
// ...
}Sie möchten Unterstützung oder haben Interesse an einer Zusammenarbeit?
Server Side Rendering (SSR)
Eine der besten Möglichkeiten, um die SEO-Leistung Ihrer Angular-SPA zu verbessern, ist die Verwendung von SSR. Beim SSR wird Ihre Anwendung auf dem Server gerendert und dann nur die fertige Seite an den Client gesendet. Dadurch lässt sich die Ladegeschwindigkeit deutlich verbessern.
Während der Nutzer die Seite schon zum größten Teil nutzen kann, wird im Hintergrund die SPA mit vollem Funktionsumfang nachgeladen. Man kombiniert somit die besten Teile von klassischen Websites und SPAs.
Für SSR stellt Angular selbst ein SSR Framework namens Universal zur Verfügung. Es existieren aber auch Alternativen von Drittanbietern wie bspw. scully.
Prerendering
Das Prerendering ist eine Erweiterung von SSR, bei der HTML-Dateien bereits im Vorhinein und nicht erst bei Anfrage durch einen Besucher erzeugt werden.
Für statische Seiten ohne sich ändernde Inhalte ist dies eine gute Möglichkeit, die Ladezeiten weiter zu reduzieren.